难点总结
1.函数
定义函数1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26function LogMsg(a,b)
{
switch (a) {
case 1:
console.log("a=1");
break;
case 2:
console.log('a=2');
break;
case 3:
console.log('a=3');
break;
default:
console.log("a undefine");
break;
}
alert(b);
}
LogMsg(1, 'b is string');//调用函数
//匿名函数
var logMsg=function (msg)
{
console.log(msg);
}
logMsg('console');//调用函数
2.object对象
定义对象 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//方式一
var linking={};//声明一个空对象
linking.formeIn = '1983';//lingking的一个属性
linking.location="美国";
linking['location']="美国";//第二种创建属性的方法
console.log(linking);
//方式二:声明一个对象并同时声明属性
var john ={
name:'leekin',
location:'usa',
age:21
};
//两种调用的方法
john.location;
john['location'];
3.对象里的数组
1 | var beyond = |
4.给对象添加方法
1 | var beyond = |
5.循环输出对象的属性
1 | var a; |
6.对象文档模型(DOM->document object model)
DOM不是一种语言,而是浏览器的一种标准 1
2
3
4
5document.getElementById('page-title');//获取id为page-title的元素
document.getElementsByTagName('li');//获取标签名为li的元素名
//querySelector 与 querySelectorAll
document.querySelector(".page-list li");//选中class名为page-list li的第一个元素
document.querySelectorAll(".page-list li");//选中class名为page-list li的所有元素
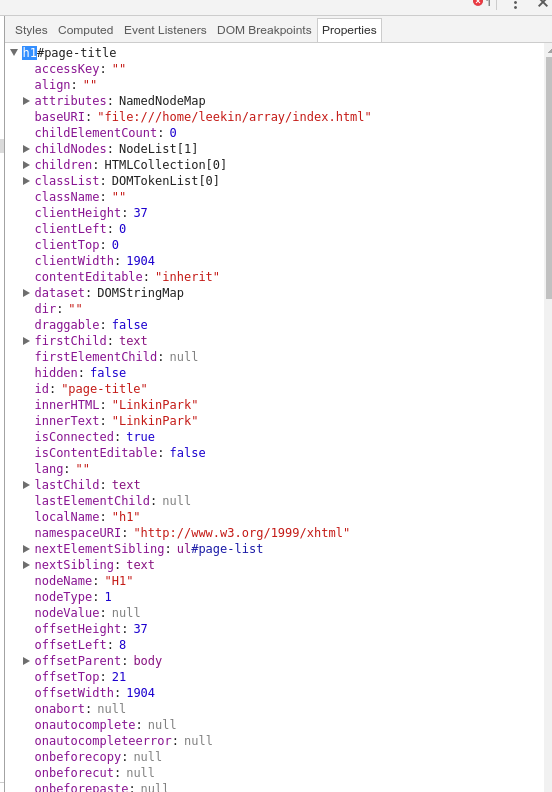
打开chrome的开发者模式,在Element里面查看properties属性,列表当中的方法都是document可以调用的函数