1. 学习感悟
react是facebook内部使用的前端开发框架,在开发出来之后发现它非常的好用,效率非常之高,特别是组件化开发方式,符合今天大多数前端程序员的需求,我之前学习react-native的时候,发现有很多陌生的东西特别是里面导入react库:
import React from 'react';,看到这里的时候我觉得他和react前端开发有很大的联系,所以不得不转来学习react,随着这几年前端开发工程师的需求越来越大,总有开发不完的网页,企业每推出新产品或新活动,都要写很多网页来让大家看,这也是移动互联网时代,最普遍的现象,作为一名c++程序员,我之前也思考过自己的未来,为何c++需求这么少,原因就是c++这门语言适合底层开发,适合一些性能需求高的开发,比如说游戏编程,但这几年的手游满大街都是,这一辈子都玩不完了,而且游戏开发的成本非常大,c++也是一门重量级的语言,我只是入门就用了一年左右的时间,去理解数据和数据结构,去理解面向对象思维….因为种种原因,今天不得不思考转行,c++应该作为一门基础语言来学习。react开发效率非常高,一个朋友使用react-native在10天内就开发出能够上架的手机应用。
2. 使用到的库
开发react的时候,只是搭建开发环境就能让国内的程序员死倒一片,众所周知,facebook是需要科学上网才能访问的,如果你不懂科学上网,对黑客技术一点也不了解的话,建议你去学习PHP,.NET之类的吧,那么我之前的文章中也有介绍如何搭建科学上网环境,并做数据转换,你可以看react-native开发环境搭建
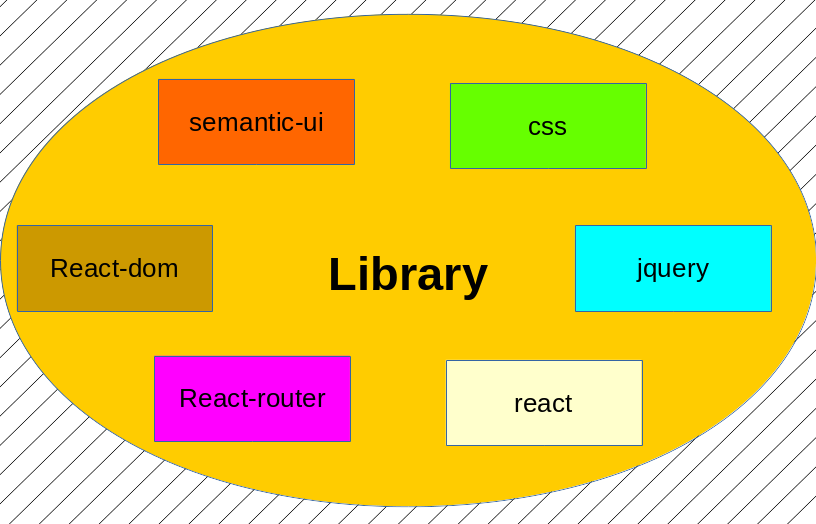
这里唯一不同是我们用到的库不同,所以先搭建环境依赖.下面依赖图:

这里我们使用jspm工具来搭建,首先安装jspm
1 | npm install jspm -g #安装为全局可用 |
2-1. 使用jspm来安装
jspm可以从github和npm两个源中进行安装
1 | jspm install npm:..... #从npm 安装 |
2-2. 初始化项目
1 | npm init # 没什么要填的就一路回车 |
2-3. 安装库
1 | jspm install css |
2-4.安装浏览器调试工具
1 | npm install browser-Sync |
3. 学习总结
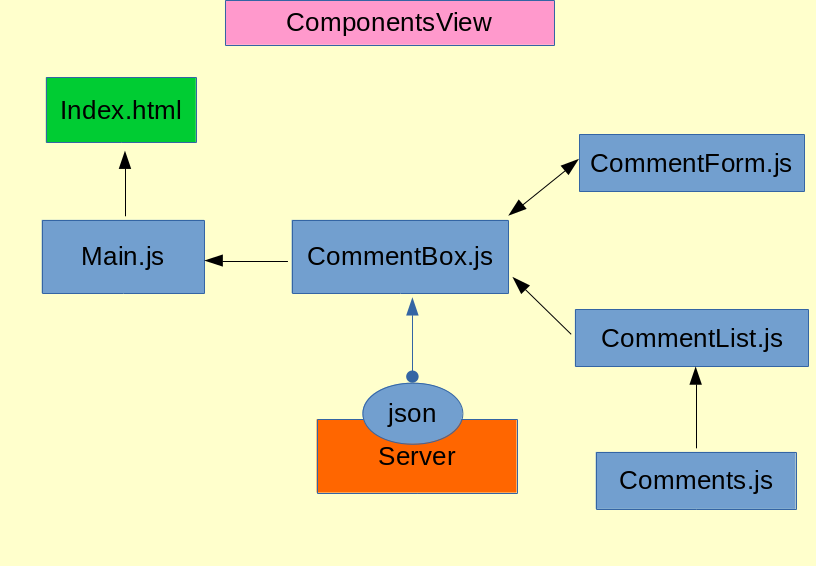
我在看视频教程学习的时候对组件间通信有了很深的理解,还有父类和子类的概念,下面是我画的项目组件构成图:
3-1.子组件与父组件
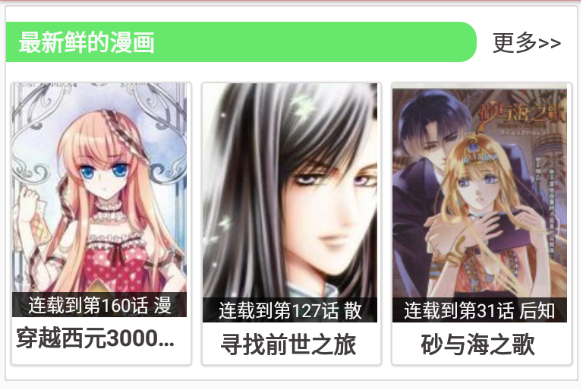
举个例子来说明在实际的开发工作当中如何来细分组件,提高开发效率,如下图所示,

这一个布局中包含了三张card和一个card header,先从大到小来细分,是一个groupCard组件包含了三张card和一个header组件,三张card又可以细分为一个card,这里父组件就是groupCard,子组件是card,那么父组件应该包含一个子组件card和一个header,如果你觉得header还可以细分为一个组件的话也是可以的。当子组件收到来自父组件的数据时,就会根据预先指定好的排列方式来排列组件card
3-2. 组件间通信父组件将数据交给子组件
这里有一个误区,很多教程说父组件时说成父类,如果是父类的话,那应该是继承中的基类,就是React.Component是组件的父类,所以这里我觉得应该统一叫父组件,关键字:props的意思是道具,他指的是父组件,例如
this.props.url指的是父组件中的url.用例子来说明:
1 | <!-- 文件main.js --> |
1 | // 文件CommentBox.js |
在main.js中一种jsx(javascript xml)的写法
<CommentBox />这是创建了一个对象,而<CommentBox url={uri} />里面的url={uri}相当于传入参数,那么在子组件中使用this.props.url就获得了父组件中的数据uri。
解释:
- 父组件中的uri,通过传入参数的方式传递给了子组件,子组件就可以用它。
- 子组件CommentBox中使用了jquery库中的$,调用函数ajax,ajax方法接受4个参数,第一个参数是父组件传来的url,第二个参数指明数据类型为json,第三个参数如果从服务器上获得数据成功了需要做的事,第四个参数是如果从服务器上获得数据失败需要做的事。
- state状态:能够通过设置状态来让组件如何工作,这里我们在state当中声明了一个data空数组作为一个状态,在ajax方法中,获得json数据成功后,通过setState方法设置data状态,将json对象赋给data数组。
- 又将获得的这个数组传递给了下一个子组件,在下一个组件遍历数组就能得到数据。将每一条评论细化为一个comment组件,遍历数组的时候用来初始化这个comment组件,把数据传递给comment子组件。
组件的细分构成:

3-3. 子组件将数据交给父组件
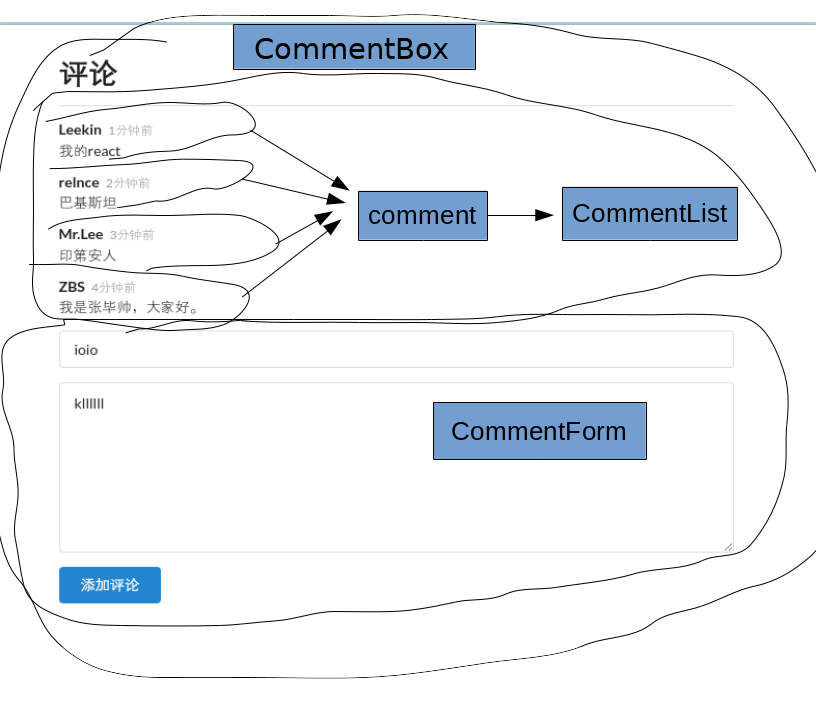
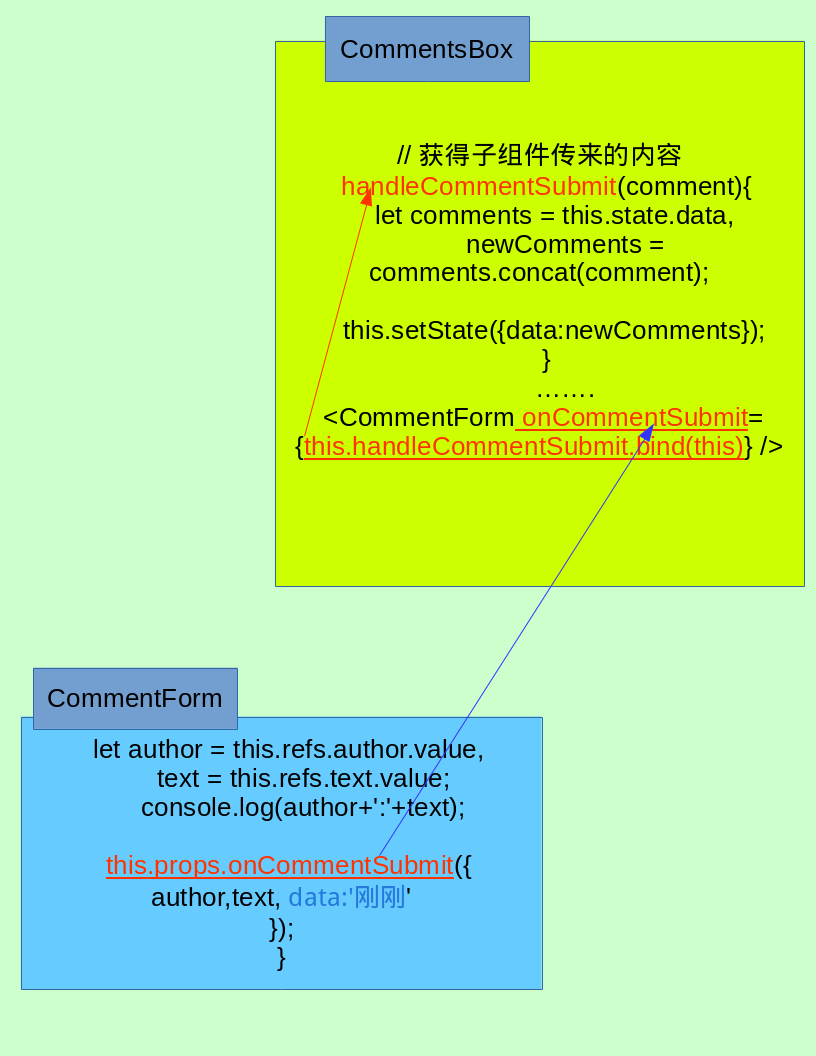
例如这是一个评论页面,用户需要输入文字,点击提交时候,子组件要将用户输入交给父组件,然后层层传递,最后上传到服务器,并改变相应的数据,在下载到本地,本地刷新之后,就得到了用户刚刚的评论。我们可以在父组件中创建一个函数,他需要传入参数,然后在子组件中调用这个函数,把要传给父组件的数据作为参数传递上去。例如:
使用Refs可以获得html中用户输入的数据,也就是浏览器元素

子组件通过调用父组件的函数,将数据作为参数传递给父组件
react有利于我们在开发网站的时候,快速写出很漂亮的布局,使用semantic-ui库,可以满足我们的开发需求,这里是semantic-ui官网.





