前言:
对于昨天所遇到的问题,我想做一个总结,很久没有总结了,当问题再一次遇到了,我差不多也忘记了上次我是如何解决这个问题的,我应该不停的写博客来记录这些问题。在这里,我会总结这这几天的所学、所遇到的问题,以及在环境搭建过程中所遇到的问题。
我的系统配置:
系统:Arch Linux
包管理器:pacman yaort
环境:node6.6.0 npm3.10.7 python2.7
编辑器:Atom
1.从科学上网说起
我使用的是自己用centos搭建的shadowsocks服务,如果你没有可以到bing上搜索shadowsocks,购买之后会给你一个域名(ip)、端口、密码、加密方式,这里的大量工作,还是需要我们在本地搭建shadowsocks来接收数据,本地搭建请看这篇博客:
Shadowsocks是一款方便的代理软件,本文将介绍在本地搭建shadowsocks来接收数据,为科学上网提供安全通道。
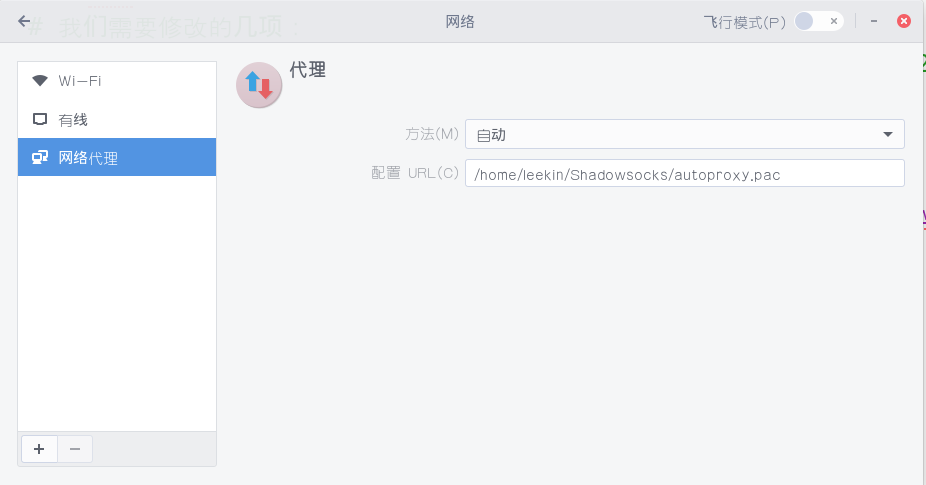
搭建好了服务之后,我们还需要在本地配置我们的网络,启用代理端口来进行上网,如果你是win用户,下载shadowsocks客户端可以一键搞定代理,在linux上打开网络配置,选择网络代理选项,进行如下图操作:

配置好这一个步骤之后,如果一切正常的话,我们就可以进行科学上网了,但我们用的是全局代理,所有流量都要通过代理服务器,我们访问国内的网站数据同样在到国外绕个圈。
2.使用genpac工具进行pac模式上网
genpac是国内的大神制作的,能够从GFW同步黑名单的工具,使用python开发,这里我们要用到python2.7来进行安装和运行,这里问题来了,如果你的python版本是3.x的该怎么办,我在网上看了很多人把python3卸载装python2的,结果就出现很多问题,因为python3是作为其他软件的依赖被安装的,依赖都被卸载了,其他的一些软件就要出问题,我的解决方案是:
python2和python3能够同时安装在系统中,但是python3是默认的python,运行脚本时我们要手动指定使用python2,用编辑器代开/usr/bin/genpac文件修改头部指定的python
1 | #!/usr/bin/python2 |
接下来我们要安装genpac,执行下面的命令进行安装,没错使用python的包管理工具pip
1 | # 安装 |
别忘记了去修改genpac文件,指定python2,接下来我们要改配置文件,配置文件在这里
1 | # 我们需要修改的几项: |
配置文件修改好之后,执行genpac命令来生成一个pac文件
1 | $ genpac --config-from=FILE |
如果一切无误,在你指定的目录下应该生成了pac文件了,这个文件是属于你这台电脑独一无二的配置文件,如果拷贝给其他小伙伴,或许用不了。其次,我们再次打开网络代理配置,选择自动,然后将pac文件路径填进去,如下:

选择了这个模式后你的系统代理就是pac模式
3.下载AndroidStudio并安装SDK包
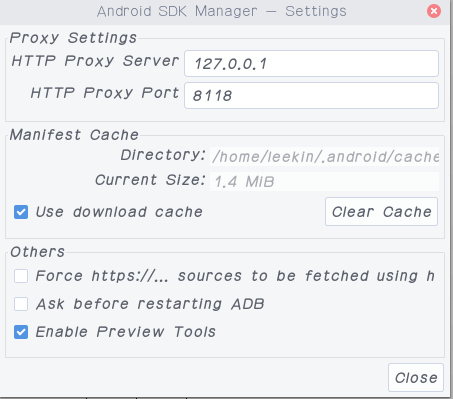
这里我使用pacman安装了AndroidStudio,打开AndroidSDK,在option当中进行配置,使用我们配置好的科学上网端口,如下所示:

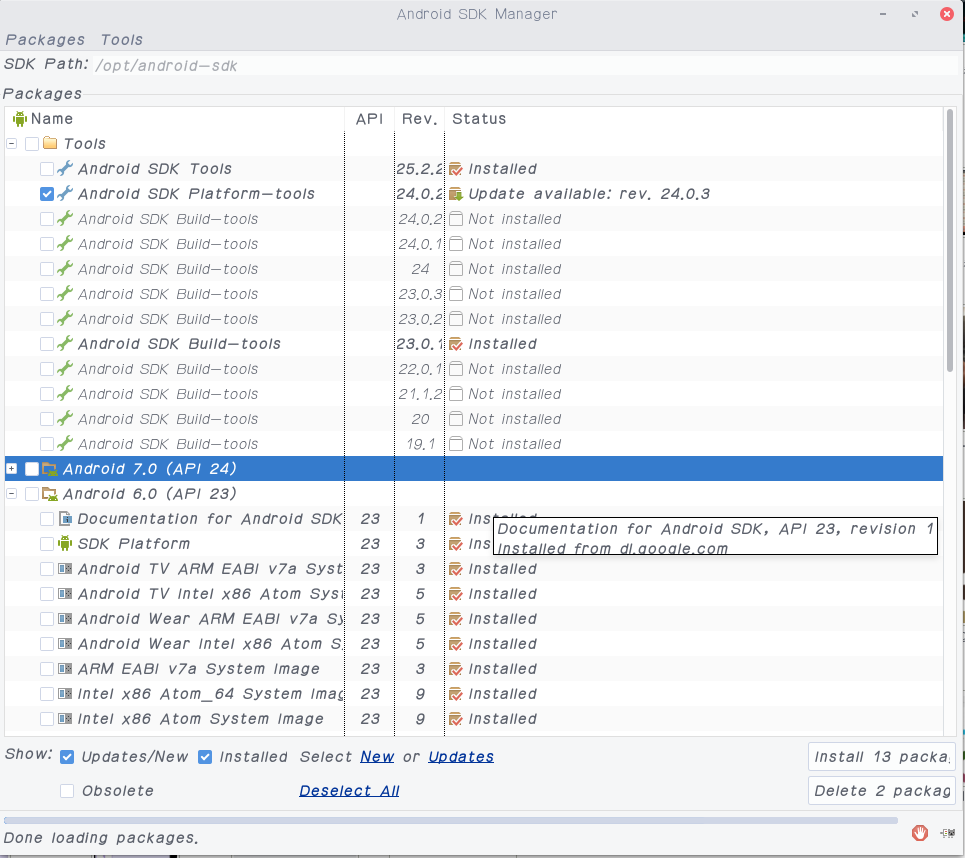
配置好我们点reload,重新加载信息,这里我们选择安装平台构建工具、版本sdk和相应的库文件,如下所示:

更多的详细介绍请点击这里看 官方文档
把下面的命令加入到~/.bashrc、~/.bash_profile文件中。如果你使用的是其他的shell,则选择对应的配置文件:
1 | # 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚。 |
然后使用下列命令使其立即生效(否则重启后才生效):
1 | source ./bash_profile |
4.安装watchman
watchman也是facebook react-native项目当中制作的一个工具,他的主要作用是监听文件改动,这样可以做到实时调试安卓项目,当我保存修改过的js文件后,watchman监听到文件变化就会重新打包并发送给安卓虚拟机。我的watchman使用yaort安装的,安装完后一般就不用管了,他会随react-native启动,如果你的包管理器当中没有,你可以到github上下载源码来编译安装。
5.安装VirtualBox和Genymotion安卓虚拟机
安装VirtualBox,VirtualBox是Genymotion的一个依赖软件
1 | $ sudo pacman -S VirtualBox |
安装完之后,我们之前在安装安卓构建工具的时候,已经安装了adb,以同样的方式将adb路径添加到bash_profile中,否则调试项目时必将出现问题。然后打开Genymotion,选择一个安卓系统进行安装
6.将socks5转换为http
使用shadowsocks代理的数据都是socks5的,我们需要将socks5转换为npm能使用的HTTP,这里我们将安装一个privoxy工具。
1 | sudo pacman -S privoxy |
安装好之后修改配置文件:
1 | # 用管理员权限打开文件/etc/privoxy/config |
修改好配置文件之后,运行
1 | #其他系统可能不一样,可能是service |
输入密码,到此已经将1080发来的socks5数据成功转换并交给8118端口
7.安装react-native
在安装react-native之前,先确认你的nodejs和npm版本
1 | $node -v |
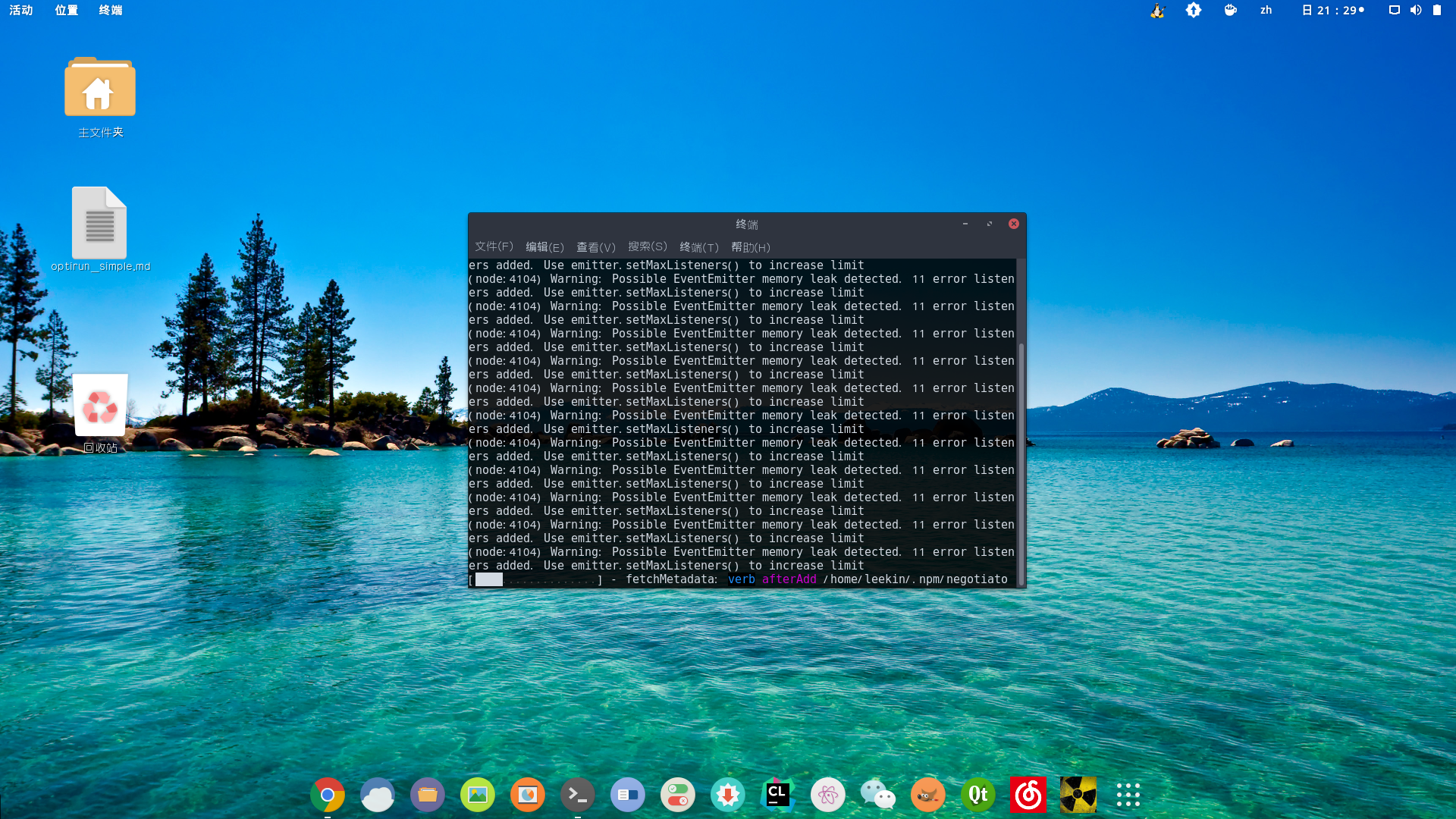
我之前使用的版本是npm3.10.6,这个版本有一bug,在构建react-native项目的时候,会卡在某一步,如下图:

so we need upgrade npm version
1 | #直接升级系统 |
7.1配置npm使用代理端口
我因为升级了npm忘记配置,被虐一天,心情落入谷底😢
只需要一个命令就能解决问题:1
npm config set proxy=http://127.0.0.1:8118
这样npm就能使用从8118端口转换过来的HTTP数据了
在npm升级之后,我们就可以安装react-native了
1 | npm install -g react-native-cli |
安装Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。
在终端中输入以下命令来安装flow:
1 | npm install -g flow-bin |
开启Gradle Daemon可以极大地提升java代码的增量编译速度。
1 | touch ~/.gradle/gradle.properties && echo "org.gradle.daemon=true" >> ~/.gradle/gradle.properties |
到这一步,我们的开发环境基本搭建完毕了,我们需要init一个项目,查看是否搭建成功:
1 | react-native init HelloWorld |
如果没什么问题,在你的目录中应该有一个HelloWorld文件夹,确保你的安卓虚拟机打开
1 | cd HelloWorld |
这时会在你的虚拟机上运行一个空项目,至此,环境搭建成功😝